The 3 easy steps to embedding a quiz into Leadpages
Add a quiz to a Leadpages landing page in a few easy steps. Here’s a video version if you prefer.
- Create a new page for your quiz
- Embed your quiz on your Leadpages page
- Optimize the quiz embed for the best experience on all devices
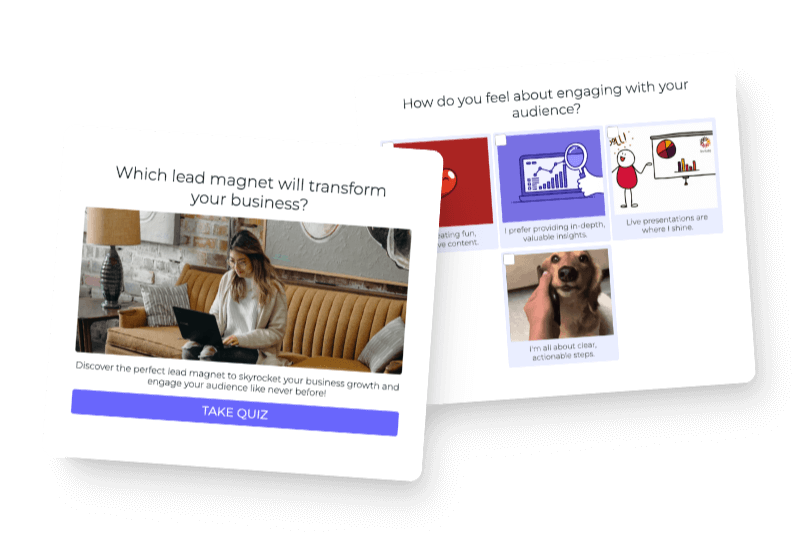
Need to create your own quiz for Leadpages? Interact integrates seamlessly with Leadpages and is a super easy-to-use quiz builder for generating leads and recommending products. Create a quiz for Leadpages now.
1. Create a new page for your quiz
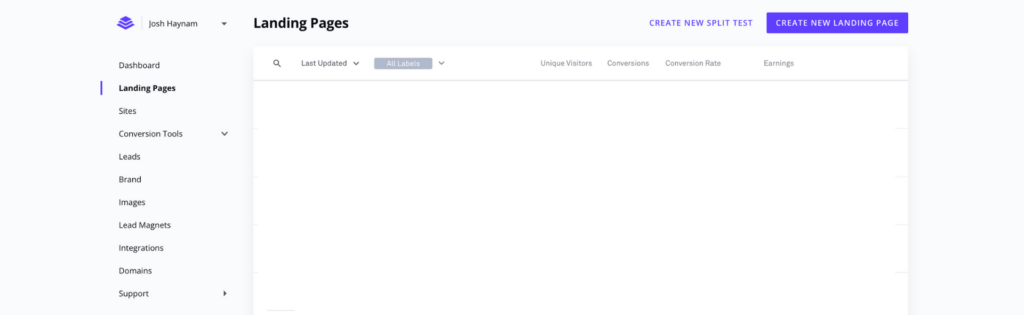
Login to Leadpages and click on “Landing Pages.”
Choose “Create New Landing Page”.

Choose a template to work off of or type “Blank” in the Search bar to start from scratch. We recommend putting your quiz on a page without any distractions, this can include a header, footer, popups really anything that would take them out of the quiz.
Name your quiz and click “Continue.” We recommend creating a new page for your quiz and naming it “Quiz” or in my case I’m naming it “Nutrition Quiz” since I’m creating a nutrition quiz.
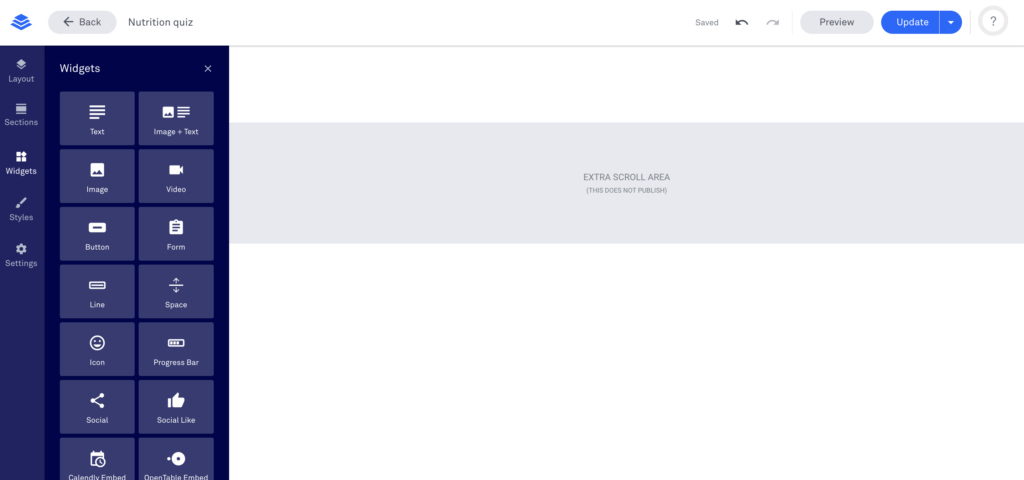
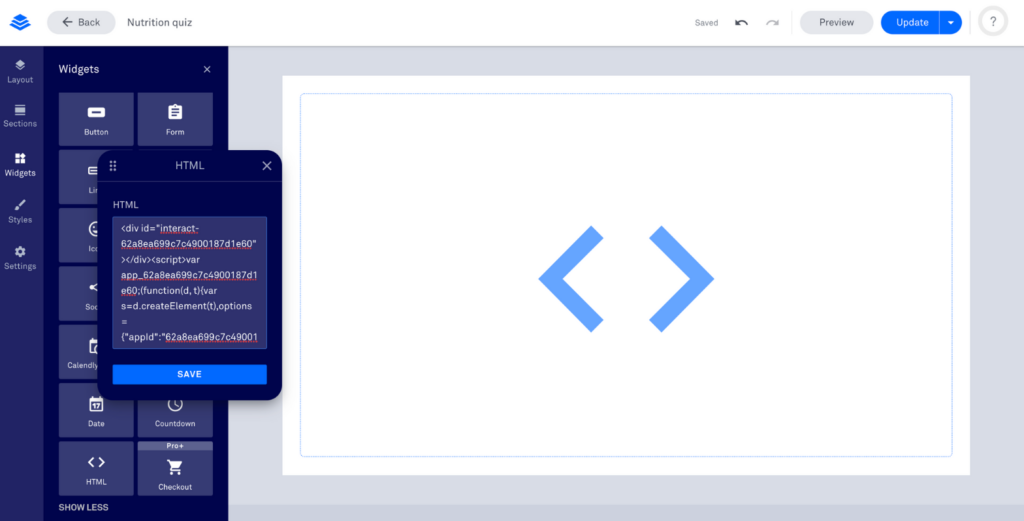
Once the quiz page loads, click “Widgets” from the menu.

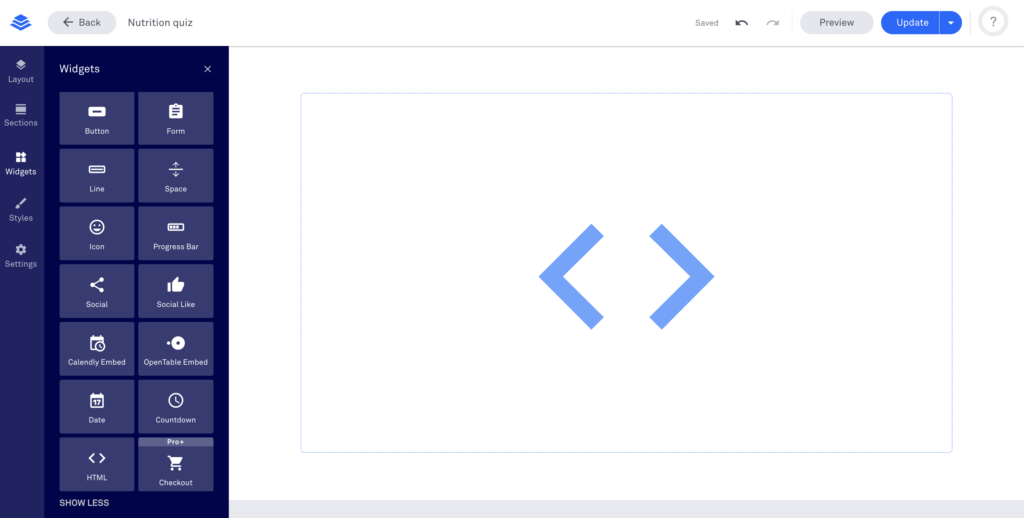
Then click and drag “<HTML>” to the desired location on the landing page.

2. Embed your quiz on your Leadpages page
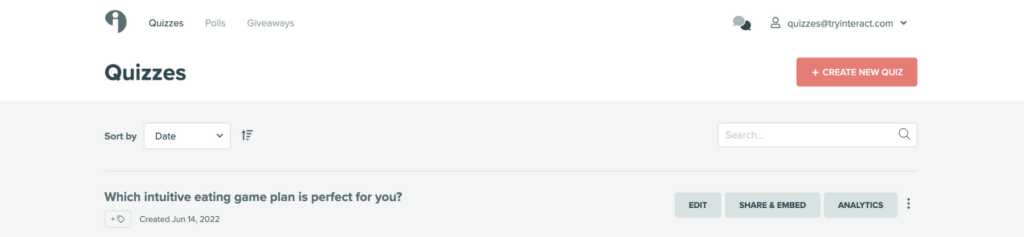
Now go over to your interact dashboard and click “Share & Embed” on your quiz you want to add into your Leadpages page.

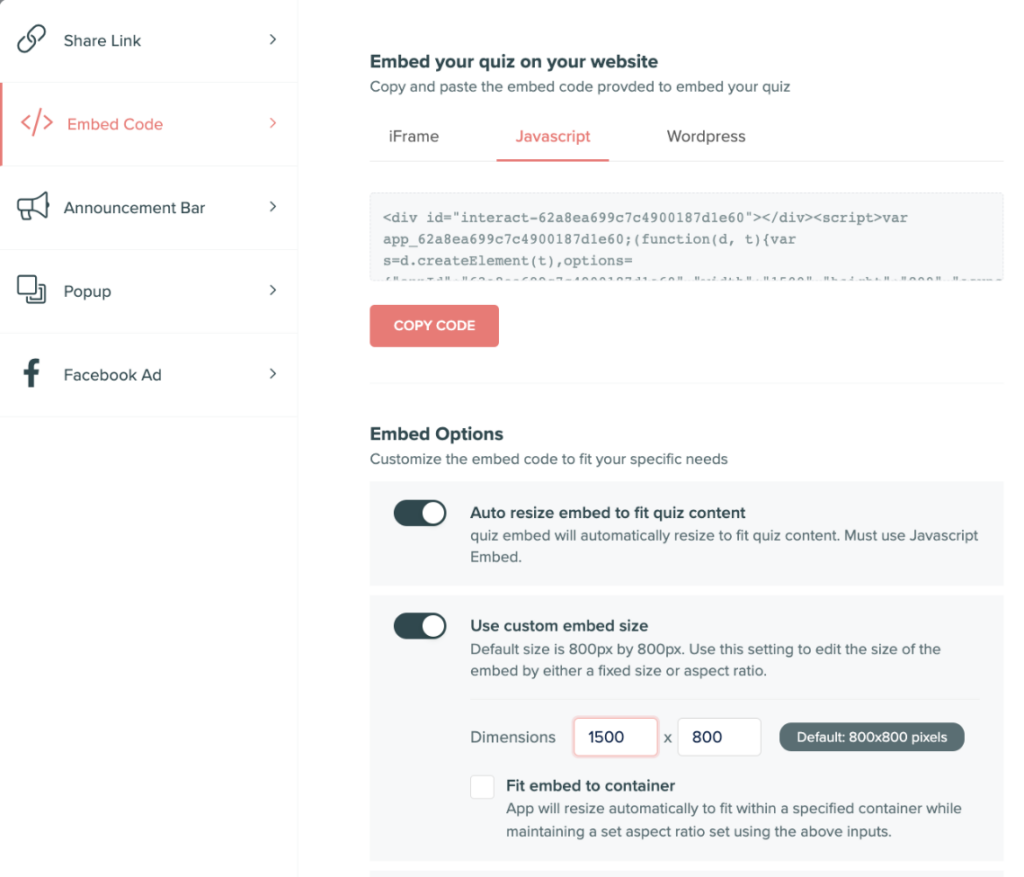
In the box that comes up, click on “Embed Code” on the left sidebar, and click the “Javascript” tab. This will auto-resize your quiz based on the height of the quiz question.
Toggle on the buttons for “Auto resize embed to fit quiz content” and “Use custom embed size” then change the width of the dimensions to 1,500.

Click “Copy Code.”
Back in Leadpages, hover over the HTML widget you just created and click the “pencil” icon.
Then paste the embed code into the Leadpages <HTML> embed box and hit “Save.”

You can see above that I pasted in the Javascript code from Interact into the Leadpages code block html editor. If it was a success you’ll see “Your custom HTML is saved!” and you can view it in Preview Mode. The same will appear if you used the iFrame embed code.
3. Optimize the quiz embed for the best experience on all devices
The embed code starts with <div. Immediately after that add align=”center” so it appears: <div align=”center” This will center the quiz on all devices regardless of screen size.
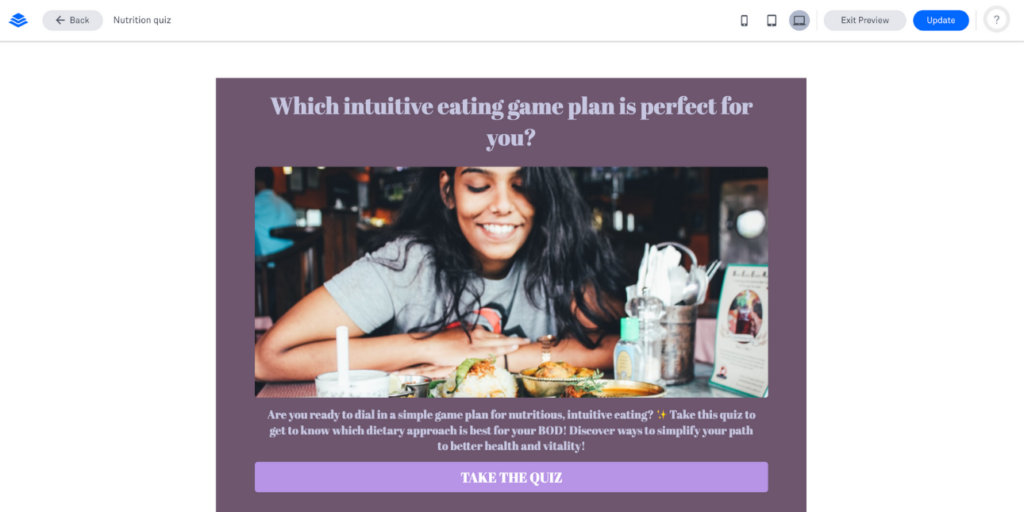
Preview your quiz on mobile and desktop to make sure everything functions as desired. If you have questions while building your quiz we have support experts on our live chat and community to troubleshoot your Leadpages quiz setup.

Promote your quiz with a popup or announcement bar on any of your Leadpages landing pages.
Need to create a quiz for your Leadpages site? Interact has you covered, with the easiest-to-use quiz builder fully compatible with Leadpages. Create a quiz with interact now.