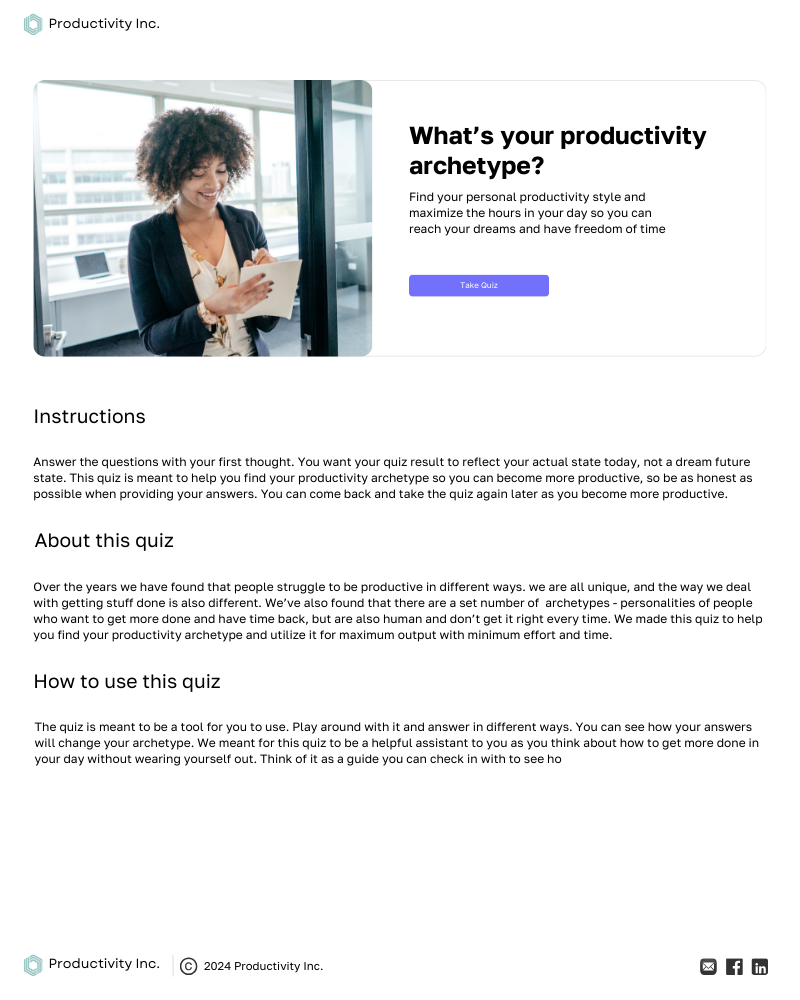
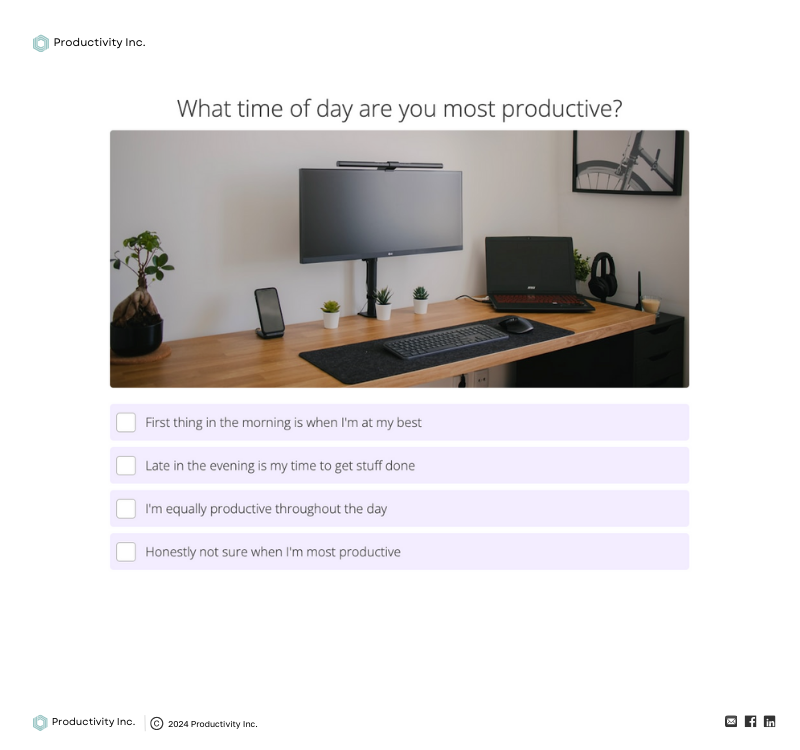
Step 1: Quiz cover page
- Create a page on your site at yoursite.com/quiz or yoursite.com/quiz-title if you’re going to have multiple quiz funnels.
- This is your SEO-optimized quiz landing page
- Send all traffic to this page first, unless you are already showing your quiz cover before sending people to take the quiz.
- Mobile-optimize this page, most of your quiz takers will be on their phones.
- For the featured image, use an image of your product, if you are your product (coach or course creator) feature yourself. If your product is a physical product (E-commerce) use your product in the photo.
- Quiz title is the H1 of this page
- Quiz description should be 25 words or less
- Meta description for this page should be very direct and describe the quiz
- Include instructions, about this quiz, and how to use this quiz below the fold. This is what will get picked up for SEO content on the page. Each section has an H2 or H3 heading and paragraph text, no longer than 75 words per section.

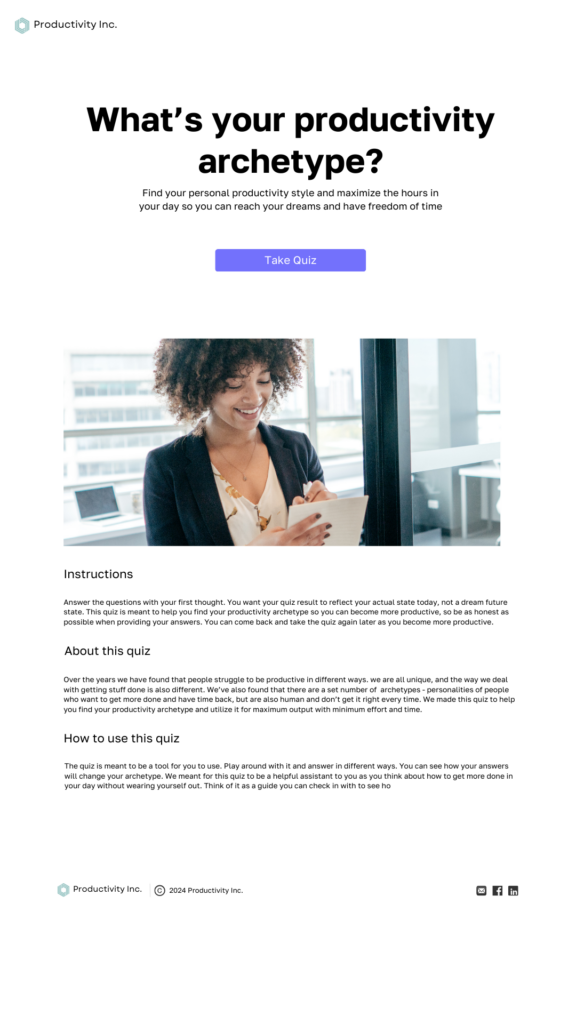
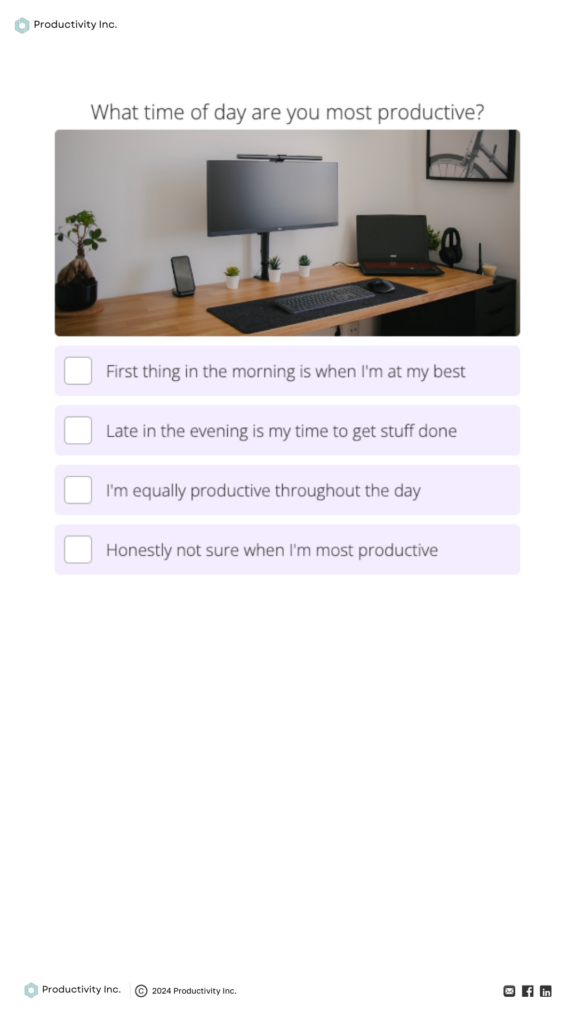
On mobile, stack the quiz title, description and button above the featured image. Test heavily on mobile for this page and the rest of the pages, most people will take your quiz on your phones and you will always underestimate how many people are using phones with lower resolutions.

Step 2: Quiz embed page
- Embed the interact quiz on yoursite.com/take-quiz or yoursite.com/take-quiz-title if you’re going to have multiple quiz funnels.
- Noindex this page so you avoid duplicate content from your quiz cover page
- Make sure every question is equal height, with very little variance, to prevent the need to scroll.
- Make sure every question as well as the opt-in form at the end shows up above the fold on all devices dating back 3 generations.
- Embed the quiz using javascript and optimize for mobile
- Turn off the cover page of your quiz when you embed

Mobile view of quiz embed page. Make sure every quiz question is equal height and no question goes below the fold on mobile. Make sure that the quiz opt-in form at the end of your quiz if you choose to show that is also above the fold.

Step 2: Quiz embed page opt-in (URL does not change)
- Opt-in is handled by interact
- URL does not change, it is still yoursite.com/take-quiz or yoursite.com/take-quiz-title
- This is just to show how the opt-in appears on the page
- This form integrates to your email software

Here is the mobile view opt-in page, again this is on the same URL as the quiz questions.

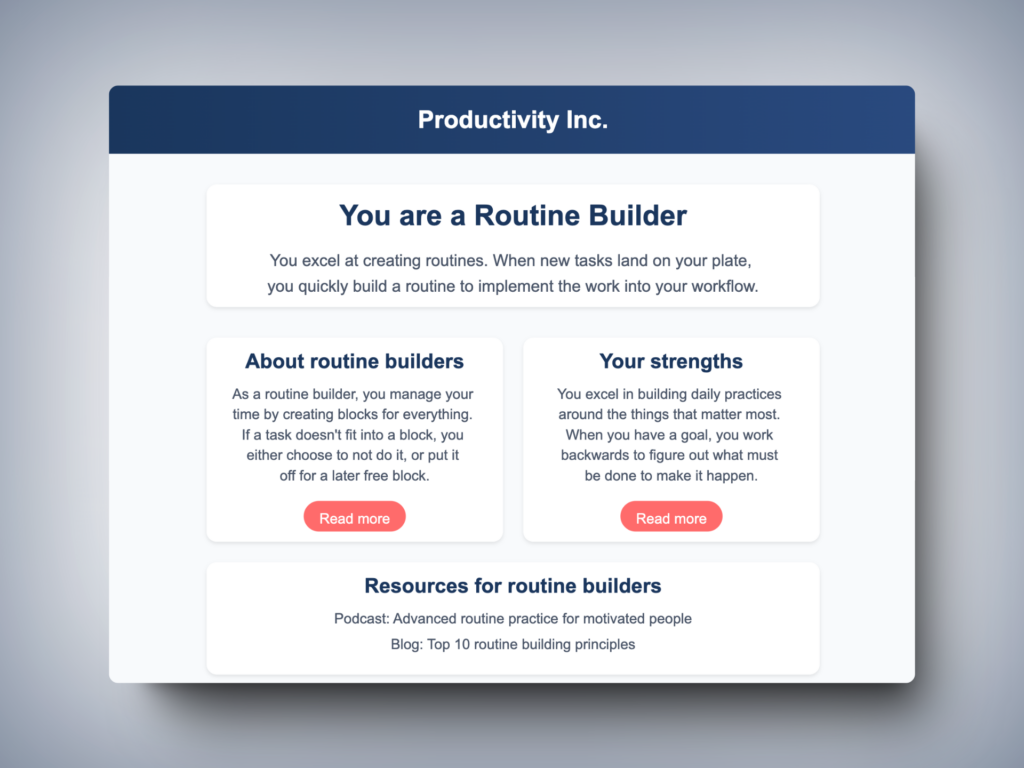
Step 3: Quiz result landing pages
- Create one page per quiz result at yoursite.com/quiz-result
- These pages live on your domain (not in interact) and you use the redirect result function to send quiz takers to these pages.
- Above the fold is your quiz result title and description. Titles are less than 10 words, descriptions are less than 25 words. The background color for the title corresponds to the result title, use a different color for each quiz result.
- After that, feature each section of the quiz result in a block that contains a header, text, button and image. You can choose to skip the image and just do text, and you do not have to have a button for each section. The header should be 10 words or less, the text should be 50 words or less for each section. Use the links to point to content that dives deeper on each section if applicable.

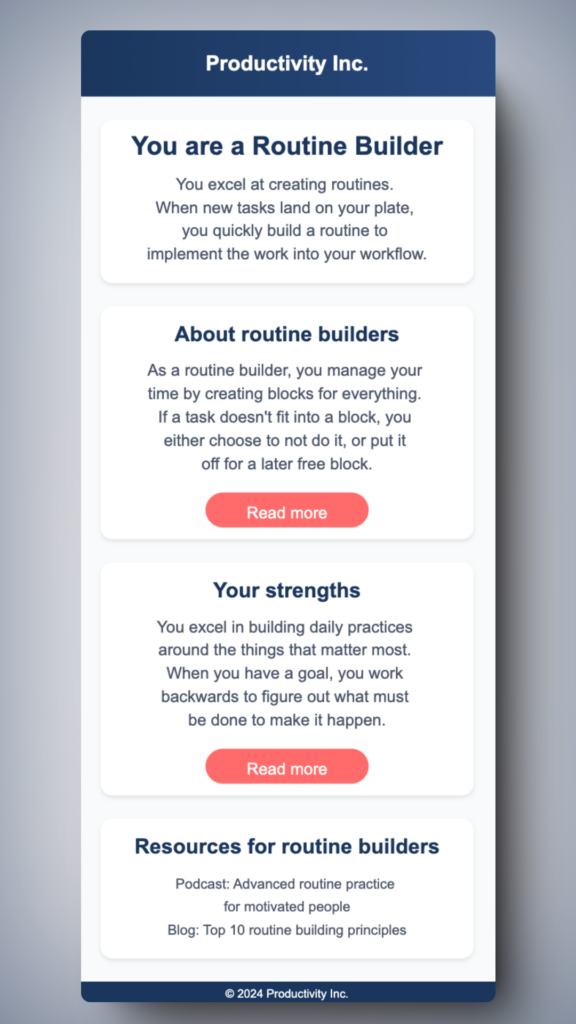
Mobile view result page
- Stack the text and image sections
- Bring up the size of all text
- Page becomes much longer